La commande des trains par appli Android, Bluetooth, Arduino et L298
Basé sur les pages Votre Arduino communique avec le module HC-06 (aranacorp),
Commande de moteur à courant continu (Locoduino) et La PWM : Qu’est-ce que c’est ?
(Locoduino)
Câblage

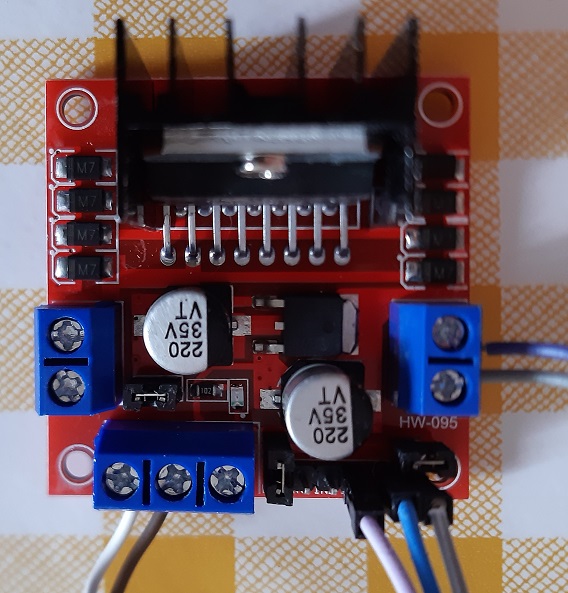
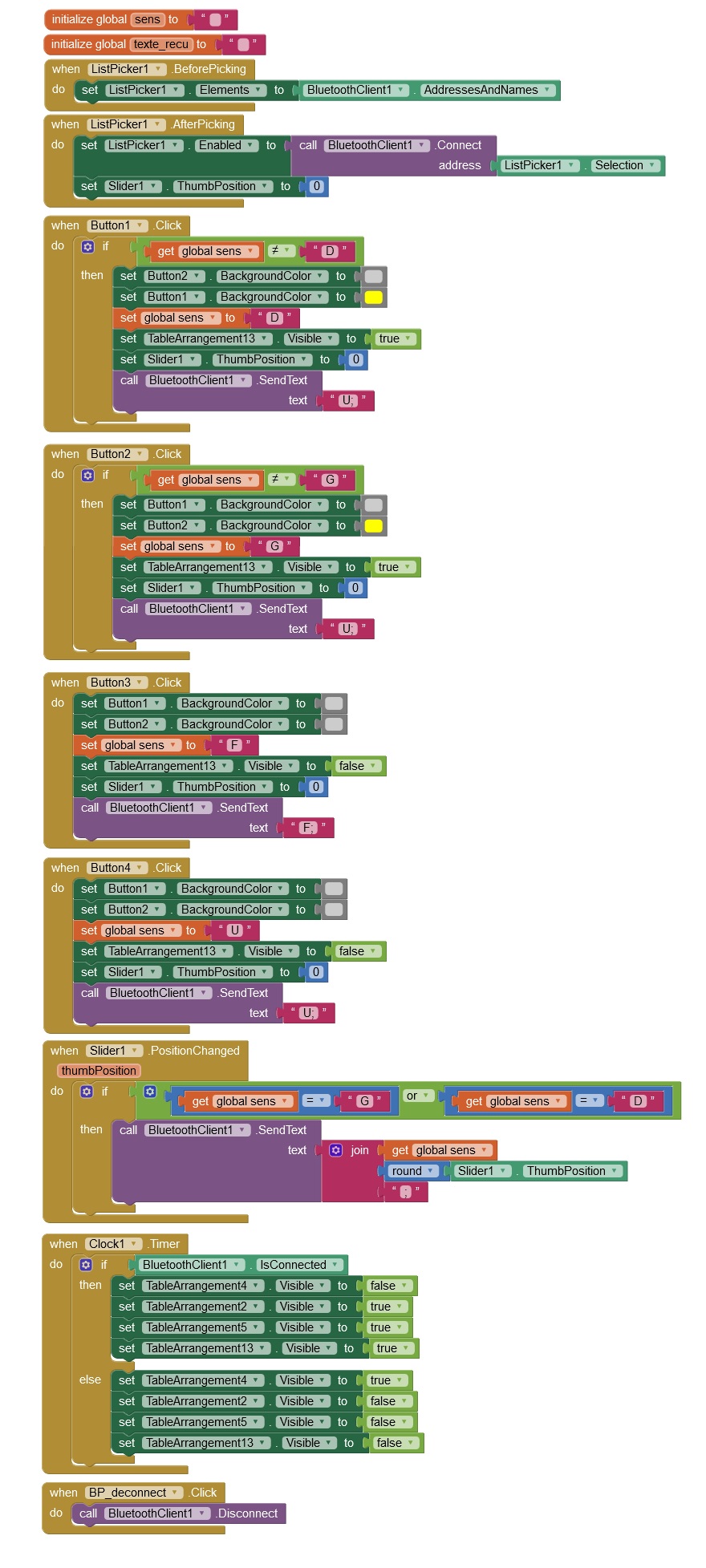
Le L298 câblé pour l'alimentation d'une zone du réseau |
- En bas à gauche : 12 V d'une alimentation continue (peut être utilisée pour l'alimentation de l'Arduino via la broche Vin)
- A sa droite : masse de l'alimentation continue 12V, raccordée à la masse (GND) de l'Arduino
- Encore à droite (non raccordée sur la photo) : borne 5V qui peut être utilisée pour l'alimentation de l'Arduino
- 3 dernières broches de la rangée : raccordées à l'Arduino (2 pour le sens de fonctionnement sur pins 12 et 13, et la troisième pour la PWM, sur la pin 10)
- A droite : 2 fils raccordés à la voie
|

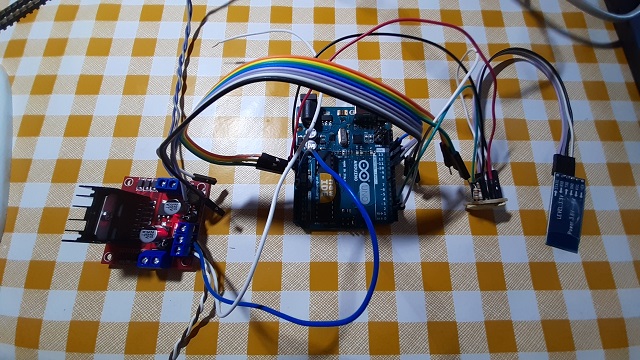
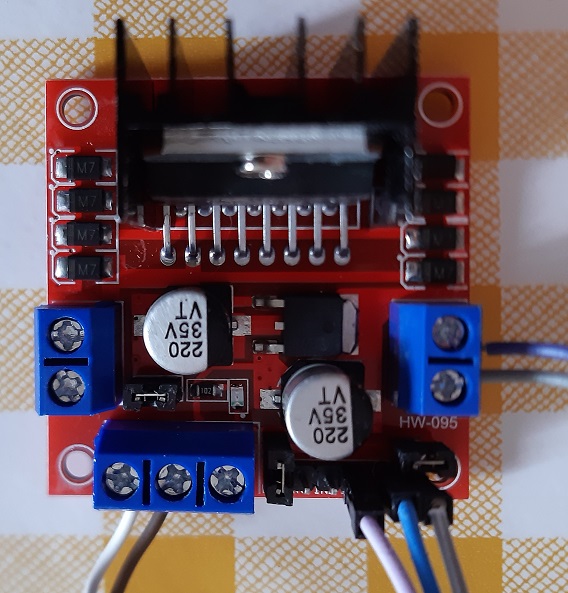
L'ensemble du montage |
- A gauche : Le L298
- Puis : l'Arduino Uno (permet l'utilisation de la bibliothèque PWMFreq.h
- Un diviseur de tension (la borne réception du HC06 fonctionne en 3,3 V contrairement à l'Arduino
- A droite : le module Bluetooth HC-06, branché sur le 5V et le GND de l'Arduino pour son alimentation, et sur les pin 2 et 3 pour la transmission
|
Code Arduino
Commande
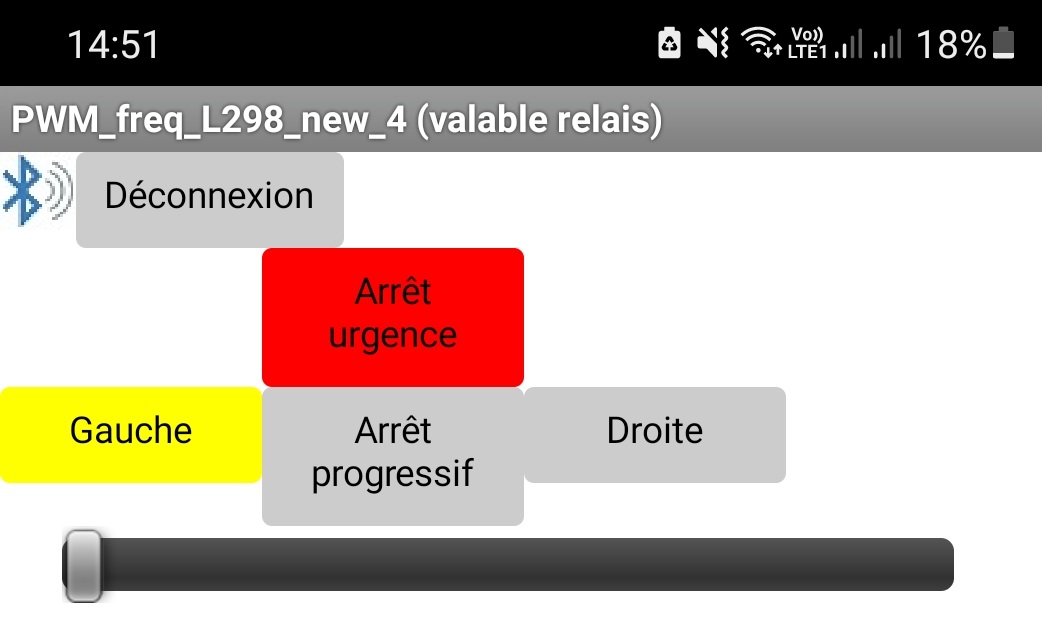
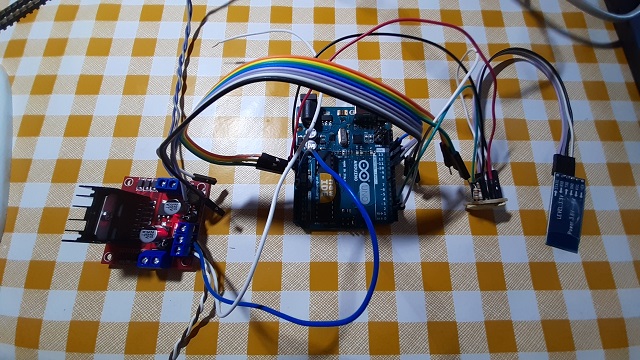
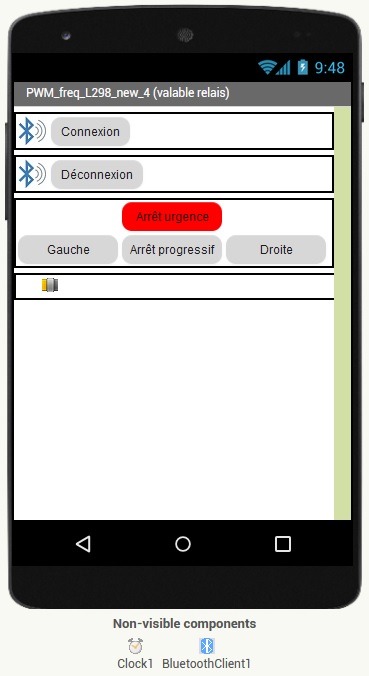
Après connexion avec le HC-06, on accède à l'écran ci-dessous de l'appli Android (créée grâce à MIT App Inventor 2)
 |
Gauche ou droite permet de choisir le sens de circulation du train
Le slider permet de régler la vitesse
Les boutons "arret d'urgence" ou "arrêt progressif" arrêtent le train immédiatement
Appuyer sur Gauche alors que Droite est sélectionné (ou le contraire) équivaut à un arrêt
|
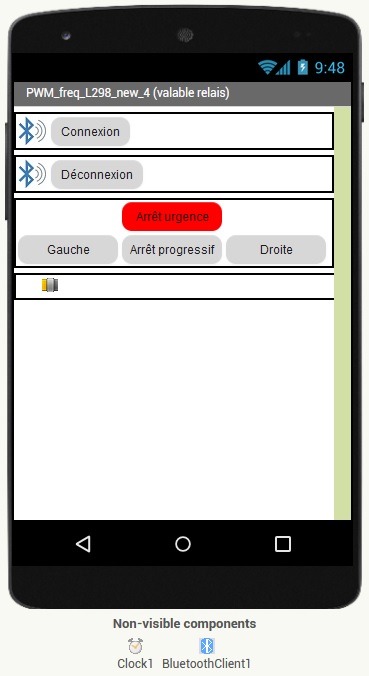
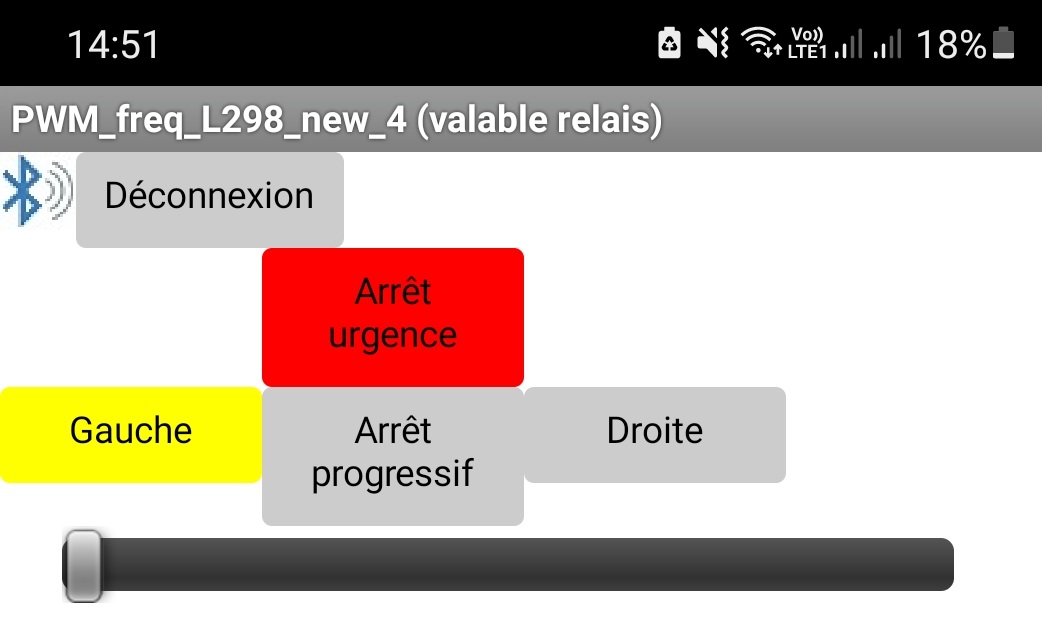
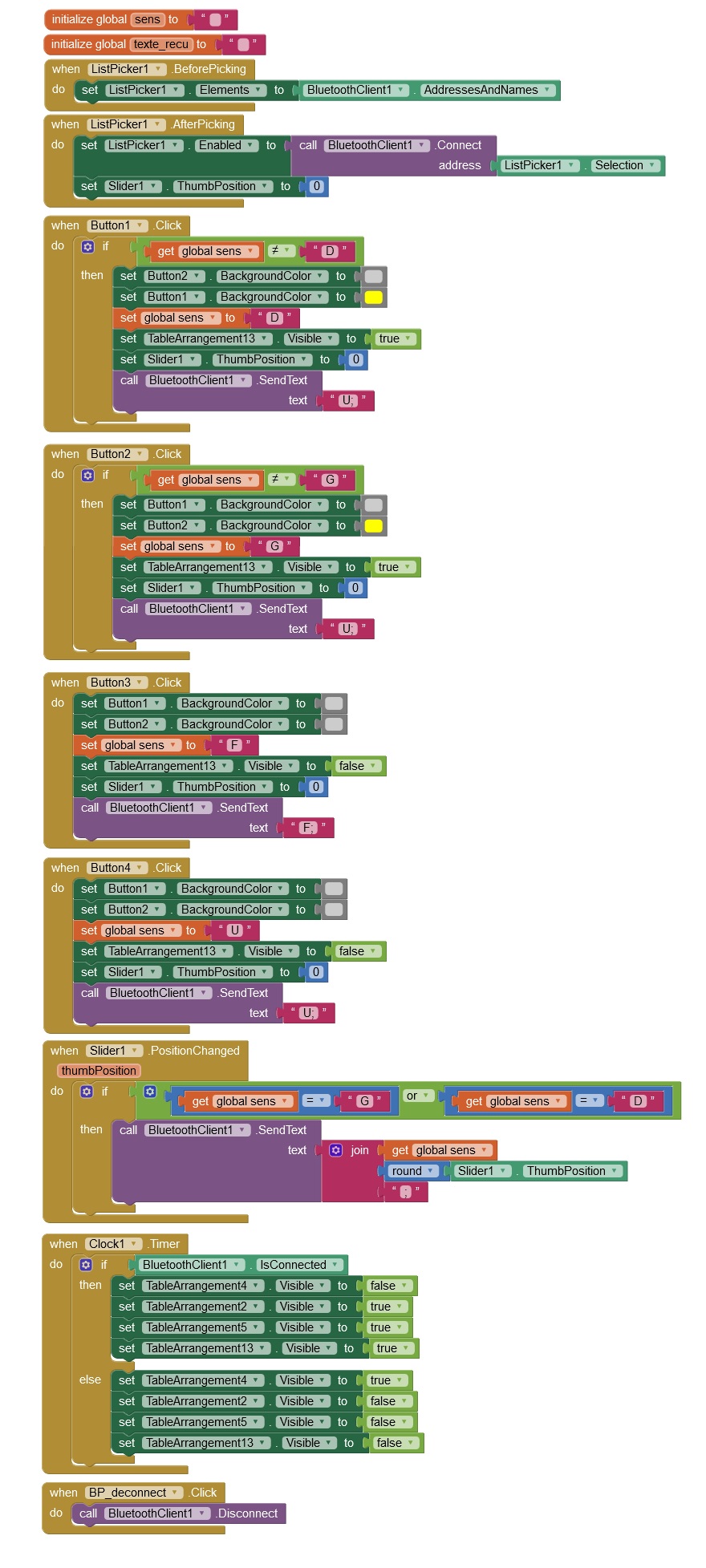
App Android : créée avec App Inventor
 |
- Cadre autour du bouton "Connexion" : TableArrangement4
- Bouton "Connexion" : ListPicker1
- Cadre autour du bouton "Déconnexion" : TableArrangement2
- Bouton "Déconnexion" : PB_deconnect
- Cadre autour des boutons de commande : TableArrangement5
- Bouton "Arrêt urgence" : Button4
- Bouton "Gauche" : Button2
- Bouton "Arrêt progressif" : Button3
- Bouton "Droite" : Button1
- Cadre autour du slider : TableArrangement3
- Slider : Slider1
|
 |
|